Langsung saja ke dalam topik artikel, skenarionya adalah di sini kita memiliki sebuah tabel fakultas yang akan kita jadikan sebuah dropdown, dan di sini kita akan menggunakan form_dropdown sebuah form yang sudah di sediakan oleh Framework Codeigniter.
Di dalam tabel fakultas terdapat dua field id ( sebagai value )dan ket ( sebagai label option ).
tahapan yang harus kita lakukan adalah sebagai berikut ini:
1. Aktifkan form pada helper.
2. dan source code yang akan digunakan pada model, views, dan controller sebagai berikut ini :
Db_model.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Db_model extends CI_Model {
function select_db()
{
$this->db->order_by($id, 'asc');
$result = $this->db->get('fakultas'); // get tabel fakultas
$option[''] = 'Please Select'; // Memberikan pesan default saat select
if ($result->num_rows() > 0) {
foreach ($result->result() as $row)
{
$option[$row->id] = $row->ket;
}
}
return $option;
}
}
kemudian kita membuat sebuah controllernya
Fakultas.php<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');Lalu view nya adalah sebagai berikut
class Fakultas extends CI_Controller {
public function tambah()
{
$d['list'] =$this->Db_model->select_db();
$this->load->view('fakultas/list', $data);
}
}
list.php
<? $data = array(
'name' => 'id_fal',
'id' => 'id_fal',
'class' => 'form-control',
);
echo form_dropdown('id_fal', $list,'',$data);
?>
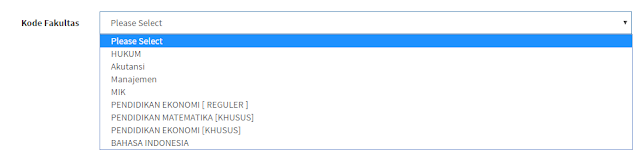
jalankan dengan memanggil contrroler Fakultas sehingga akan menghasilkan tampilan seperti gambar dibawah ini.





![JAWABAN [UAS]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWwDjFDg3oTSxx0Q-Pp37aiVIucNb_fcyehzC0H3o0RR6XbKF3G85v280SgPcBEI8OFJpGrLJ5c4xPNPAGaUZ4mKgLsHUwLm1-AXiwWSKlV-kndH1LmSxixN__54FDjWHlnjGBt1QAM6Sc/w72-h72-p-k-no-nu/Pengumuman+Hasil+UN+SMP+2015.jpg)







0 Komentar
Berikan Komentar yang bermanfaat dan sehat.